
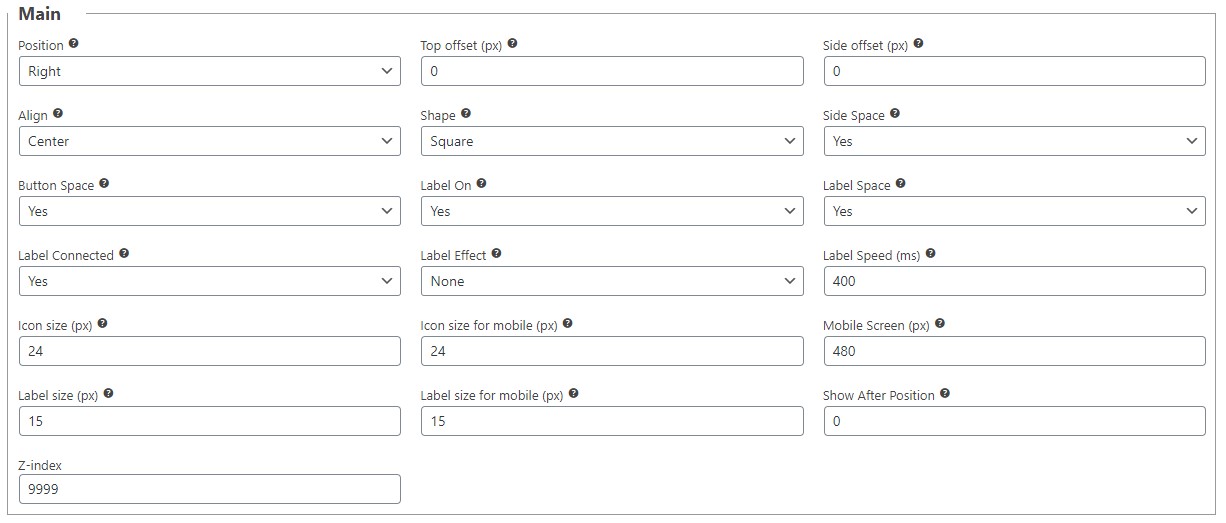
Position – the menu position on the screen: on the right or left side.
Top offset – top offset from a base position on the screen in px.
Side offset – side offset from a base position on the screen in px.
Align – the vertical positioning of the menu. Can be: top, center, bottom
Shape – the shape of the buttons. It also determines the shape of the labels. Can be: square, round, rounded, rounded-out
Side Space – if there should be space on the side of the bar.
Button Space – if there should be space between the buttons.
Label On – if the labels should be enabled.
Label Space – if there should be space between the label and the button.
Label Connected – if the button and label should be visually connected or not. If they are connected, when the label appears, it looks like it expands from the button.
Label Effect – the appearance effect of the button label. Can be: none, fade, slide, slide-out, slide-out-fade, slide-in, slide-out-out, slide-in-in.
Label Speed – set the time is in milliseconds.
Icon size – set the size for menu icons in px.
Icon size for mobile – set the Icons size in px on mobile devices.
Mobile Screen – set the size screen in px for mobile devices when using Icon size for mobile.
Label size – set the size for menu labels in px.
Label size for mobile – set the Label size in px on mobile devices.
Show After Position – if the sidebar should be shown only after the page was scrolled beyond a certain point.
Z-index – property specifies the stack order of an element. An element with greater stack order is always in front of an element with a lower stack order.